本文中に写真が貼付けてあるページ、リンクが設置してあるページ、文字の色が変えてあるページなど、
ポケネスに参加しているサイトの中にも、いろいろな表現の仕方をしているページがあります。
これらのページでは、「HTMLタグ」を使っています。
書くのがちょっと面倒かもしれませんが、やってみるとページの雰囲気ががらっと変わります。
ぜひトライしてみてください。
HTMLタグとは?
HTMLとは、「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の頭文字を取った略号です。
ページの中に、ほかのページに移動するための機能を埋め込んだり、写真や画像などを貼付けたり、 文字の色や大きさを変えたりするには、別の場所にある画像ファイルを読み込んだり、ほかのページの場所を指定したり、 文字を配置する場所を決めたり、そもそも日本語で表示するためにも、コンピュータが理解できる言語でそれらを 指定してやることが必要です。そのための言語のきまりが「HTML」です。
そして、その「HTML」を使って表現するときに、改行、写真などのファイルの読み込み、リンク設置、文字の見え方の指定、それぞれに「こうしなさい」という、目印のつけかたが決められています。
それが「HTMLタグ」です。
基本的な機能のHTMLタグ
実はこの文章にも、表示されてはいないですが、たくさんのHTMLタグが書き込まれています。
HTML作成ソフトでは、さまざまなタグの書き込みをある程度自動化して、あまり意識しないでHTMLページを作ることができるようになっていますが、 それでもHTMLタグの書き方がわかっていたほうが、正確な表現ができます。
あくまで記号なので、たとえば、コピー&ペーストして、替えたい内容だけ書き直して使うこともできます。
ごくごく基本的な、よく使うと思われるものだけ紹介しますので、参考にしてください。
※注意!!
記述は日本語(かな)入力モードではなく、英数入力モードで 行ないます。日本語入力モードで書くと、そのまま文章として表示されてしまいます。
また、タグを例えば<p>で始めたら、かならず</p> のように、始まりと同じ略号の前に「/」(スラッシュ)を入れた記号を書いてくくらないと、エラーになり、タグが適用されません。
見出し
<h1>?<h6>(hは「heading」の略)で始まり、</h1>?</h6> でくくると、見出しとして大きな文字で前後に改行が入った状態で表示されます。<h1>が一番大きな大見出しで、<h6>へ下がるにしたがって、文字が小さくなります。
単に文字の大きさを変えるためではなく、ページの見出しとして使うためのタグです。
見出し
段落
<p>(pは「paragraph」の略)で始まり、</p> でくくると、一つの段落になり、前後に1行分の改行が表示されます。※ ポケネスでは、書き込みフォームでの改行は、そのまま<br> タグが埋め込まれてブラウザ上でも改行された状態で表示されますので、改行のタグを意識することはありません。ただし、<p> =段落タグを使用すれば、書き込みが長い場合、ひとかたまりの文をまとめるのに役立ちます。
は、次のように表示されます。あくまで改行ではなく段落の区分け表示です。
本日はとても
よいお天気ですが午後からは雨が
降るとの予報です。文字の大きさと色
<span style="">の「” ”」の中に、文字の大きさと色を「;」記号で区切って指定します。大きさの指定の例?"font-size:12pt"(文字の大きさは、pt(ポイント)、px(ピクセル)、%(パーセント)などで指定できますが、 どういうモニター・解像度で見るかで全然違いますので、固定的に考える必要はありません。)
色の指定の例?"color:#ff0000"(#のあとにカラーコードを記述します。カラーコードには、16進表記やカラーネームなどがあります。 どの色がどういうコードになっているかは、こちらのサイトなどを 参考にしてください。
サンプル
文字の強調
<strong>で始まり、</strong>でくくると、文字の強調(太字)ができます。強調
写真や画像の読み込みと表示
<img src=" " /> タグを使うと、「" "」でくくられた場所にある画像ファイルを読み込んで表示します。(末尾のスラッシュ「/」をお忘れなく!)
ポケネスでは、現在、ひとつの記事に対してタイトル写真を1点だけ表示することができるようになっています。
でもそれだけでは表現しきれないとき、このタグで写真を表示することができます。
なお、写真はパソコン上ではなく、インターネットのどこかに置いてある必要があります。
ポケネスでは現在、ポケネスのサイトに置いておくあなた専用の画像フォルダを準備中です。 準備でき次第お知らせして使い方をご説明いたしますが、現在でも、例えばGOOGLEのPicasa Web Albumや、Yahooのwebアルバムサービスなどでは、 画像のURL(アドレス)をコピーできるようになっているので、このURLを<img src=""/> にコピー&ぺーストすれば、次の例のように、写真を表示することができます。(この例はGoogle Picasa web Albumから)
※赤い部分が画像ファイルのURLです。
地図の表示
GoogleMapsはとても便利なサービスですね。ポケネスであなたが作るホームページは誰でも無料で閲覧できるので、この便利なサービスを取り込んでいくこともできます。
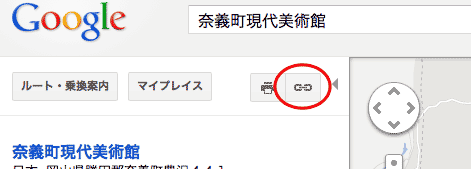
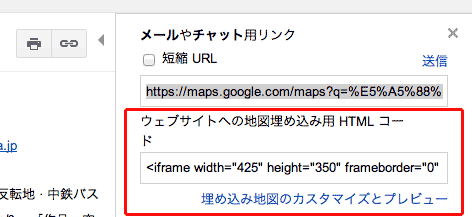
GoogleMapsで表示したい地図を表示して、「ウェブサイトへの地図埋め込み用 HTML コード」を表示し、
「埋め込み地図のカスタマイズとプレビュー」をクリックして専用のページを表示させてから地図のサイズを決め、
(ポケネスで使うなら「小」がいいでしょう)
そのページの下の枠に表示されるHTML文をポケネスの書き込みフォームにコピー&ぺーストすれば、あなたの情報ボックスに地図を表示させることができます。
サンプル:


いかがでした?はじめはちょっと面倒かもしれませんが、慣れればサンプルのコピー&ぺーストで簡単に文章に彩りを添えていくことができます。
また、ここにご紹介したHTMLタグやヒントはごく一部です。
また「スタイルシート」を使ってさらに表現の幅を広げていくことができます。
ポケネスの方でもいろんな技を紹介するTips集を作っていきますので、参考にしてください。
#2/HTMLタグ


