ポケネスでは、簡単に情報を発信していくことができますが、今のところ、みなさんにご用意いただきたいものがいくつかあります。
そのひとつは画像ファイルの縮小です。あまり大きなサイズ(ファイル容量)の画像ファイルを送ろうとすると、
通信エラーが起きてしまいます。この問題に対処するべく環境の調整を行なっていますが、当分の間、
利用者のみなさんに適度なサイズの写真をご用意いただかなくてはなりません。
面倒臭いかもしれませんが、実はこれ、ネットワークの回線の負荷を減らして省資源にもつながりますので、ぜひご協力ください。
もうひとつは、本文中のHTMLタグの書き方です。かならず書かなければならないものではないですが、覚えておけば
ポケネスをもっともっとホームページとして使い倒していくこともできますので、まずは基本的なところを、ひととおりご説明します。
画像のサイズ(ファイル容量)について
画像のサイズ(ファイル容量)は、近年、どんどん大きくなっています。一眼レフのデジタルカメラだけでなく、携帯電話に附属のカメラでさえ、 画素数も解像度も飛躍的に増えています。何げなく撮影されているあなたの写真も、そのまま大きなポスターにしても不満が出ないほどの、高解像度の写真なのかも知れません。
ところで、ポケネスのようなインターネットのメディアを、みなさんはどのような環境でご覧になるでしょうか?
ご家庭でパソコン?屋外でスマートフォン?いずれにしても、そんなに大きな写真は必要ないですね。
それに、あまりにファイル容量の大きな写真を使っていると、いくらブロードバンド全盛の時代でも、あなたのページが表示されるのに時間がかかってしまい、せっかく訪れてくれた方が、内容も見ないでどこかに行ってしまうかもしれません。それに回線に余分な負荷がかかって、いろいろ、資源のムダにもつながります。
画像ファイルを縮小しましょう
そこで、撮影した写真のサイズをできるだけ小さくしていきましょう。
しかもインターネット上の自動処理なんかに任せるのではなく、自分の目で確かめながら。
画像編集ソフトと言えば、Adobe Photoshop、Corel PaintshopやAfterShotのような市販のソフトが知られていますが、
Windowsなら「ペイント」や「Microsoft Office Picture Manger」、Macなら「プレビュー」や「iPhoto」など、パソコンやOS、統合ソフトなどに附属のソフトもあれば、スキャナやデジタルカメラなどに附属しているソフトなど、さまざまな種類と数のソフトがあって、サイズダウンだけでなくいろんな編集にも対応していたり。けっこうあなどれません。
意外と、パソコンの中に一度も使ったことのないソフトや機能があるかもしれません。ぜひ一度パソコンにインストールしてあるソフトに使えるものがないか、探してみてください。
意外な掘り出し物が隠れているかも。
それでも、適当なものをお持ちでないようなら、フリーソフトを試してみるのもひとつの方法です。
写真を縮小できるフリーソフトとひとくちに言っても、インターネット上にはとてもたくさんあります。
その中で、簡単で使いやすいアプリケーションソフトとしてポケネスが選んだのが、「縮小専用AIR」です。
すでに400万本以上がダウンロードされて使われている定評あるソフトで、事前に設定しておけば、パソコンに保存してある写真をアプリケーションのウィンドウ上にドラッグ&ドロップするだけ。無料で簡単に使えるのが魅力です。
ダウンロードサイトはこちら> http://labo.i-section.net/shukusen-air/
ページに移動したら、画面右上にある「縮小専用AIRをダウンロード INSTALL NOW」をクリック。
・ダウンロードが始まると同時にパソコンへのインストールが始まります。
・このアプリケーションソフトはAdobe AIRというソフトを必要とします。あなたのパソコンになければ、
最初にAdobe AIRのインストールが始まりますから、そのままインストールします。
・続いて「縮小専用AIR」のインストールが始まります。
・インストールが完了したら、「縮小専用AIR」のウィンドウが開きます。
ポケネス向けに写真を縮小してみましょう。
まず、パソコン内にある、ポケネスで使う写真を選んで、一つのフォルダにまとめておきます。
これからご紹介する方法では、すでにある写真とは別に縮小した写真が作られるので、複製しなくても大丈夫です。
フォルダの名前は何でもいいですが、仮に「pokeness」としましょう。
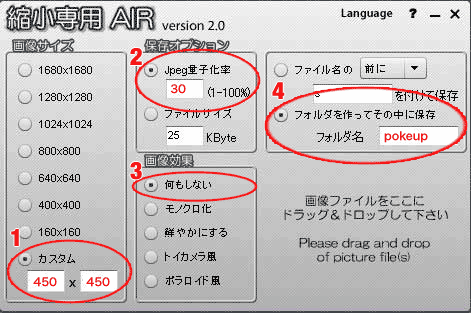
ではアプリケーションソフトの方の設定をします。アプリケーションウィンドウの画像を参照してください。

1 アプリケーションのウィンドウ左側の「画像サイズ」というエリアで、タテヨコの最大値を設定します。
ポケネスでは文字との関係で、画像表示の最適幅は400?450ピクセルを推奨していますので、
一番下の「カスタム」のボタンを押して、ボックスで「450」×「450」を指定してください。
2 次にウィンドウの真ん中の上側、「保存オプション」を設定します。
「Jpeg量子化率」のボタンを押して、ボックスに「30」と書き込んでください。
※「量子化率」という何やら難しい言葉ですが、一般には「圧縮率」とも言われます。
jpeg画像では、画像の中で人間の目では気にならない細かい部分を省くのですが、その割合をここで決めます。
ポケネスでは30%くらいが最適です。
3 ウィンドウの真ん中の下側「画像効果」
ここでは「何もしない」のボタンを押します。
4 ウィンドウの右側で縮小したファイルの保存の仕方を設定します。
下の「フォルダを作ってその中に保存」のボタンを押して、「フォルダ名」のボックスに、保存するフォルダの名前を書きます。
最初に写真をまとめたフォルダとは別の名前にしておきます。何でもいいですが、例えば「pokeup」にしてみましょう。
ここまで設定したら、あとは写真のサイズを縮小するだけです。
先ほど写真をまとめて入れておいた「pokeness」を開いてお好きな写真をマウスで選択し、左ボタンを押したまま「縮小専用AIR」のウィンドウの上まで持ってきて、 左ボタンを放します(これが「ドラッグ&ドロップ」です)。
すると自動で縮小が始まり、「pokeness」の中に縮小した写真専用のフォルダ「pokeup」が自動で作られて、その中に格納されます。 縮小した写真は、おおむね20kB前後になっているはずです。
この「pokeup」の中に格納されている縮小した写真をポケネス用に使ってください。
「プロフィール」画像も同じように縮小しましょう。
「マイページ」の「プロフィール」画像は、ヨコ幅200ピクセルと指定してありますが、
これも、1で「画像サイズ」を「カスタム」で「200」×「200」にして同じように縮小すれば、指定サイズの画像ファイルを作ることができます。
※「マイページ」のトップ画像を作るには、トリミング加工が必要なので、この方法で作るのは難しいですが、
上でも紹介したWindowsのペイントやMicrosoft Office Picture Manger、MacのプレビューやiPhotoなどは画像の切り抜きが可能です。
例えば、オリジナルの写真を960×95の比率になるように(例えば1920ピクセル×190ピクセルで)切り抜いて、「pokeness」に保存しておき、「縮小専用AIR」で「画像サイズ」を「カスタム」で「960」×「960」にして同じように縮小すれば、指定サイズの画像ファイルを作ることができます。
もちろん、今回紹介した「縮小専用AIR」でなければならないなんてことはありません。
OSやパソコン、統合ソフトなどに附属のソフトで全部やってしまうこともできるのですが、それぞれサイズの設定の仕方や使い方が違いますし、
みなさんがどんなソフトをお持ちなのかもわからないので、ここでいっぺんに詳しく説明するのが難しかったので、簡単に使えるソフトの例として紹介しました。
今後はポケネスにいろんな技を紹介したページを作って、少しずつ紹介していきますので、ぜひ参考にしてください。
次に、本文にリンクや写真などを入れていく、HTMLタグの書き方をこちらでご紹介します。


